
Kodlar:
<!doctype html><!doctype html><html><head>
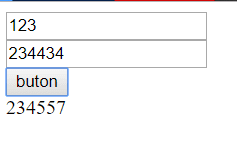
</head> <body> <input type=”text” id=”sayi1″> <br /> <input type=”text” id=”sayi2″> <br/> <input type=”button” id=”buton” value=”buton”> <div id=”sonuc”></div><script> var sayi1 = document.getElementById(“sayi1”); var sayi2 = document.getElementById(“sayi2”); var buton = document.getElementById(“buton”); var sonuc= document.getElementById(“sonuc”); sayi1.onkeypress= sayikontrol; sayi2.onkeypress=sayikontrol; buton.onclick= hesapla; function hesapla() { sonuc.innerHTML= Number(sayi1.value)+ Number(sayi2.value); } function sayikontrol(harf) { if(harf.charCode>=48 && harf.charCode<57) { return true; } else { return false; } } </script> </body> </html>

Bir yanıt yazın