Kategori: Html-Css

Vue Projesine Bootstrap 5 eklemek(Include Bootstrap 5 to Vue Project)
Merhabalar, Bootstrap 5’i Vue projesine dahil etmek için herhangi bir çözüm göremeyince kendi bulduğum çözümü paylaşmak istedim.

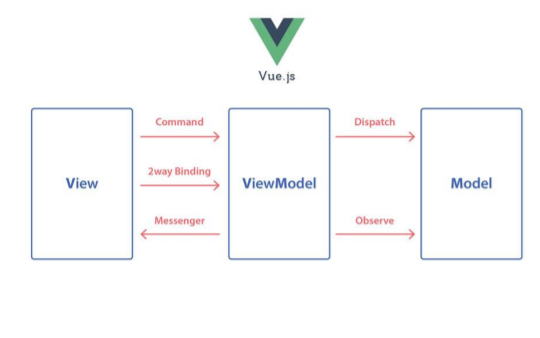
Vue.JS Nedir? Vue.JS kurulumu
Vue.JS Nedir? Vue.js kullanıcı arayüzleri ve tek sayfa uygulamalar inşa etmek için kullanılan açık kaynak Javascript iskeleti. (Kaynak: Vikipedi) Vue.JS Githubda en çok star almış repolardan biridir. Şuanda 175 bine yakın yıldız almış ve topluluğu oldukça gelişmiştir. Bu durum da Vue.js’i daha tercih edilebilir bir duruma getiriyor. Sorularınızı StackOverflow gibi platformlarda kolayca bulabiliyorsunuz, tabii çözümlerini…
Şifre Doğrulama İşlemi JavaScript
Önizleme <!doctype html> <html> <head> <meta charset=”utf-8″> <title>Başlıksız Belge</title> </head> <body> <div align=”center” id=”d1″><a>Şifre:</a><input type=”text” id=”s1″><br/> <a>Şifre Tekrar</a> <input type=”text” id=”s2″><br/> <input type=”button” id=”b1″ value=”OK!”> </div> <a id=”a1″>aa</a> <script> var s1=document.getElementById(“s1”); var s2=document.getElementById(“s2”); var b1=document.getElementById(“b1”); var d1=document.getElementById(“d1”); var a1=document.getElementById(“a1”); document.getElementById(“b1″).onclick=function() { if(s1.value==s2.value){ a1.innerHTML=”Kod Başarıyla Kaydedildi.”; } else{ a1.innerHTML=”Şifreler aynı değil!”; } } </script> </body> </html>…
Buttonlarla Toplama İşlemi Yaptık!!
<html> <head> <meta charset=”utf-8″> <title>Başlıksız Belge</title> </head> <body> <input type=”button” id=”t1″ value=”1″ > <input type=”button” id=”t10″ value=”10″> <input type=”button” id=”t50″ value=”50″><br/> <div><a>Sonuç:</a><a id=”sonuc”>0</a> </div> <script type=”text/javascript”> var t1 =document.getElementById(“t1”); var t10 =document.getElementById(“t10”); var t50 =document.getElementById(“t50”); var sonuc =document.getElementById(“sonuc”); t1.onclick=topla; t10.onclick=topla; t50.onclick=topla; function topla() { sonuc.innerHTML= Number(sonuc.innerHTML)+Number(this.value); } </script> </body> </html>
