Kategori: Yazılım

Vue.JS projesine Vuex kurulumu yapmak (Vue 3, Vuex 4 & Vue 2, Vuex 3)
Merhaba, bugün son zamanlarda oldukça içli dışlı olduğum Vue (ve Vuex) alakalı yeni bir yazı hazırladım. Vuex Nedir? Neden kullanalım? Vuex bir Durum Yönetimi Modeli Kütüphanesi yada orjinal tabiriyle “State Management Pattern” Library. State Management Javascript kullanan çoğu frontend teknolojisi için zorunlu hale gelen bir kavram. Kısaca bahsetmek istiyorum çünkü daha sonrasında bu konu hakkında…
Unity 3D Karakter Hareketleri ve Zıplama
Merhaba, Bugün 3 boyutlu bir karakteri klavyemizle nasıl kontrol edebileceğimize bakacağız. Öncelikle objemize CharacterController componenti ekliyoruz. float x = Input.GetAxis(“Horizontal”); float z = Input.GetAxis(“Vertical”); buradaki Horizontal ve Vertical kısımları benim bilgisayarımda W,A,S,D tuşlarıyla kontrol edilen değerler. Sizin farklı olabilir, bunu Unity’nin ayarlarından değiştirebilirsiniz Yeni bir script oluşturup şunları yazalım.

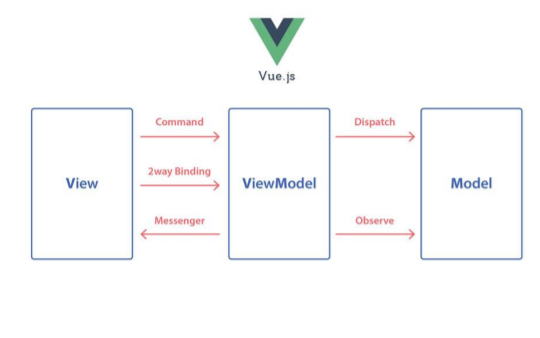
Vue.JS Nedir? Vue.JS kurulumu
Vue.JS Nedir? Vue.js kullanıcı arayüzleri ve tek sayfa uygulamalar inşa etmek için kullanılan açık kaynak Javascript iskeleti. (Kaynak: Vikipedi) Vue.JS Githubda en çok star almış repolardan biridir. Şuanda 175 bine yakın yıldız almış ve topluluğu oldukça gelişmiştir. Bu durum da Vue.js’i daha tercih edilebilir bir duruma getiriyor. Sorularınızı StackOverflow gibi platformlarda kolayca bulabiliyorsunuz, tabii çözümlerini…

Meteor.JS Nedir? Meteor.JS Kurulumu
Meteor ya da MeteorJS, açık kaynak kodlu, gerçek zamanlı bir JavaScript Web uygulama çatısıdır. Meteor ile uygulamaların prototipleri hızlıca çıkarılabilmekte iken uygulamalar, birden fazla platformda çalıştırılabilmektedir. (Kaynak: meteor.com ) Neden MeteorJS? Halihazırda kullandığınız teknolojileri entegre edebilirsiniz. Herhangi bir cihaz için uygulama geliştirebilirsiniz; Web, iOS, Android veya masaüstü için geliştiriyor olsanız da aynı kodu kullabilirsiniz. Uygulama…
